どーも。最近はだいぶMarsEditが使いこなせてきたのではないかなと思っているtaka(@takaiphone2010)です。
MarsEditを使うことがだいぶ慣れてきたので、調子に乗って初心者の方向けに私の設定している項目について紹介したいと思います。
以前にMarsEditのプレビュー画面を自分のブログ画面にする方法について書きました。
MarsEditのプレビュー画面に自分のブログ画面を完全に反映させる方法 | Cross Mode Life
今回はMarsEditで作業ミスを少しでも減らすための設定についてです。
ブログを書いていて、ときどきやってしまうのが、途中の書きかけの状態で公開してしまったり、カテゴリーが意図しないものになっていたりすることです。
MarsEditにはこのようなミスをできるだけ防いでくれる設定があります。
目次
設定は簡単
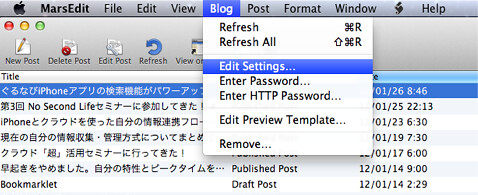
メニューの「Blog」→「Edit Settings」に進みます。

記事の初期状態を「下書き状態」にしておく
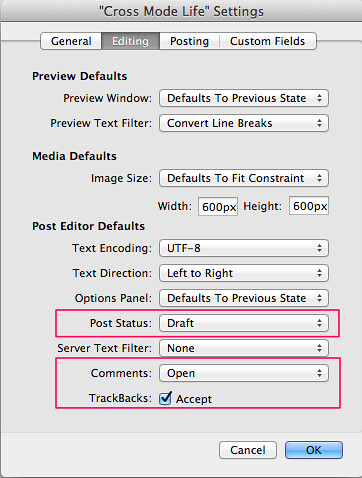
いくつかタブがありますが、その中の「Editting」タブを選択します。

その中に「Post Status」という項目があるので、そちらを「Draft」に設定しておきます。
こうすることで、新しく記事を作成する時のデフォルトの状態が下書き状態になっているので、万が一途中で「Send to Blog」ボタンを押しても、いきなり公開されることはありません。
他にも、コメントの受付やトラックバックの許可などの設定をデフォルトを決めれるので、自分の好みに合わせて設定しておけば間違いがありません。
各記入項目の記入漏れアラートを設定しておく
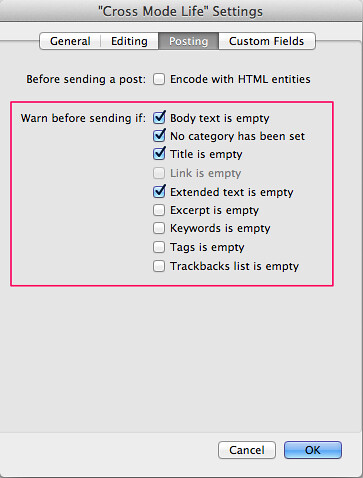
続いて、 「Postting」というタブに移ります。
ここに「Warn before sending if:」という項目があります。この部分の設定をしておけば、「Send to Blog」ボタンを押してブログに記事を送るときに、記事の状態を見て設定値にマッチすればアラートをあげてくれるようになります。

細かく、各記入項目ごとに指定がなければアラートをあげれるようになっています。
私の場合は、下記を設定しています。
・「Body Text is empty」 記事内容(書き出し)が書かれていない
・「No category has been set」カテゴリが選択されていない
・「Tittle is empty」タイトルが書かれていない
・「Extended text is empty」記事内容(本文)が書かれていない
キーワードやタグについても設定できるので必要に応じてチェックを入れればよいと思います。
こちらを設定しておけば、システム的に記入漏れチェックをしてくれるのでミス防止につながります。
ということで、簡単ですが、私が設定しているMarsEditのミス防止対策で設定している項目についてでした。
設定内容は人それぞれで変わるものなので、いろいろと設定を触ってみて、自分にあったブログ作成環境を整えたいところです。
 MarsEdit 3.4.2(¥3,450)
MarsEdit 3.4.2(¥3,450)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 6.2 MB)