MarsEditでせかせかとブログを書いているtaka(@takaiphone2010)です。
前々からMarsEditのプレビュー画面のテンプレートを変更できるのは知っていたのですが、いつかやろうタスクになってしばらく放置しっぱなしでした。
この度、自分のブログのスタイルをプレビュー画面に反映させるべく対応を行ったので書きます。
プレビュー画面のカスタマイズにあたってなのですが、普通は記事部分だけをプレビューできればよいという方が多いようなのですが、自分はどうしても、ブラウザでプレビューする時のまんまをMarsEditのプレビュー画面でも実現させたくなりました。
まんまというのはつまり、ヘッダー、フッターやナビも付いたページ全体像を俯瞰して見れるということです。
結果的には完全にブラウザでのプレビューまでには持っていけれなかったのですが、ほぼ見た目上同じ状態にできたので、できるだけ簡単に実施する方法として紹介します。
HTMLやCSSが詳しい人はなんとでもなると思うのですが、あくまで私のような詳しくない人向けです。
自分でもかなり独自で傲慢なやり方のように感じていますが、実現するひとつの方法案ということで。
目次
ステップ1 サンプル記事のプレビューのHTMLを取得
まずは、自分のブログで公開しない仮の記事を作成してプレビュー表示を行います。
この時に書く内容は
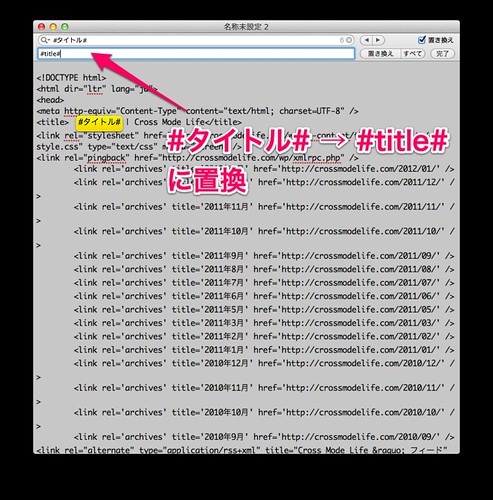
タイトルは「#タイトル#」
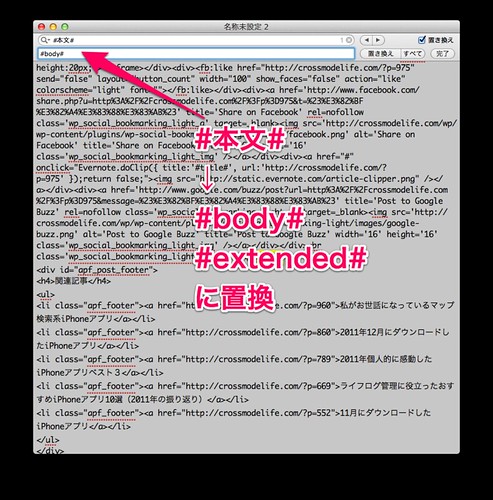
本文は「#本文#」
といった最低限の内容にします。
上記の文字列内容は後で置換に使うだけなので、別になんでもいいです。
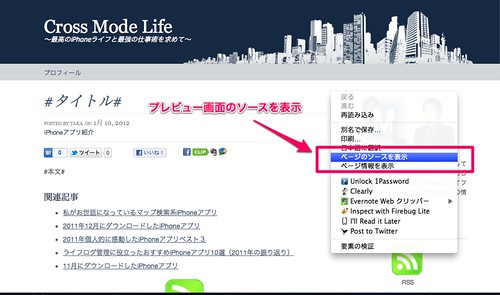
下書き保存をして、プレビュー表示を行います。

ステップ2 HTMLを修正
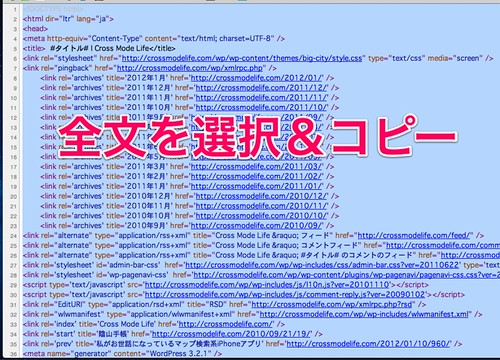
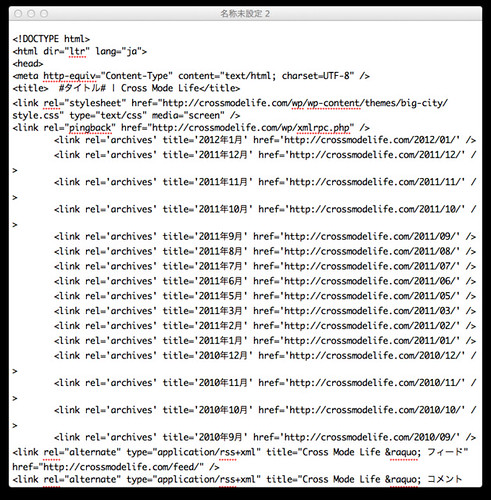
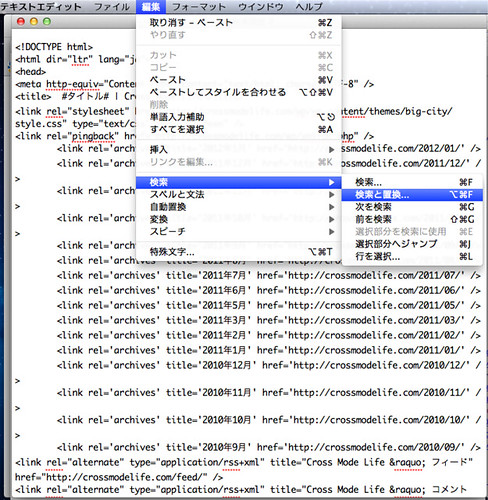
続いて、テキストエディタの検索&置換機能を使って#タイトル#と#本文#の部分をMarsEditのテンプレートで使用されるタグに置換します。

ステップ3 テンプレートを設定
最後の作業です。MarsEditのテンプレート編集を開きます。
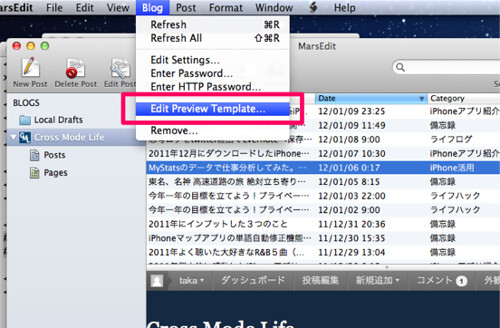
メニューバーの「Blog」→「Edit Preview Template」を選択。

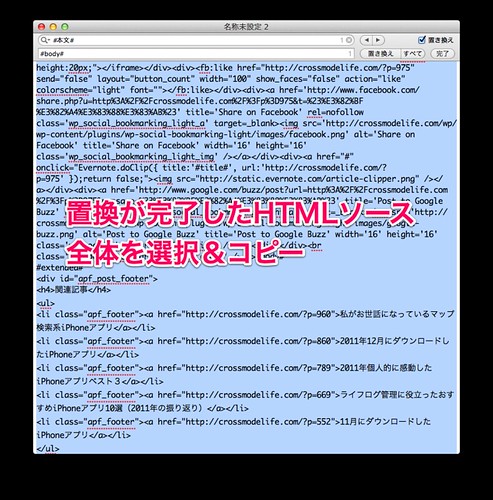
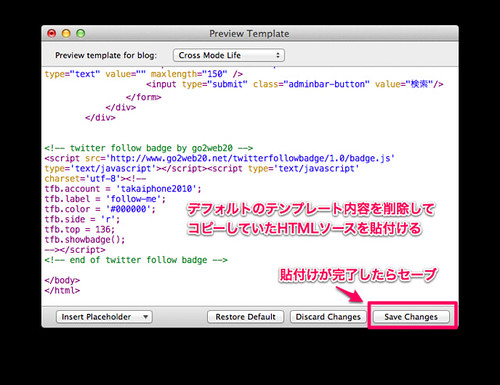
テンプレート編集画面が表示されます。デフォルトのテンプレート内容がセットされていますが、すべて削除して、コピーしていたHTMLソースを丸ごと貼付けます。
貼付けたら、右下の「Save Changes」をクリック。
これでテンプレート設定の完了です。

記事のプレビューを見てみましょう。
きちんと自分のブログ全体のデザインが反映されています!

画面上部にWordPressのログイン時に表示されるナビ部分まで含まれています。
こちらを非表示にしようと思えばHTMLソースの中から該当部分を見つけ出し削除すればできると思います。
私はこの部分は気にならないのでそのままです。
そのほか、投稿日時や右ナビ部分は最初のプレビュー画面の時のものがそのまま反映されるので、通常は動的に反映される部分が静的に固定となったりします。
ただ、あくまで見た目を最終形にできるだけ合わせたいだけなので、気になりません。
改行がうまく反映されない
とりあえず、自分のブログの全体像をテンプレートに反映はできましたが、記事文章の改行がうまく反映されません。
1行空けての改行は上手くいくみたいですが、単純な改行だとプレビューには反映されないです。
これの原因はわからなかったのであきらめました。
注意点
2012/12追加
ここで、注意点があります。コピーしたテンプレートの中にGoogleAnalyticsのタグが入っていないか?確認しましょう。
タグが入っていると、MarsEditでプレビューを表示するたびにGoogleAnalyticsのタグが呼び出され、無駄なアクセス数カウントが発生します。
詳しくは下記エントリーを参照ください。
MarsEditのプレビュー画面に自分のブログ画面を反映させている方は要注意!チェックしてください。 | ブログ関連 | Cross Mode Life
さいごに
MarsEditのプレビュー機能は前から使っていますが、結局最終形の画面はブラウザで見ないとわからないので、WordPressのプレビュー画面でも何度も見返していました。
この設定を行ってWordPressでのプレビューがゼロになった訳ではないですが、全体像がMarsEdit時点でリアルタイムに確認できるようになったので、確実にWordPressでの最終確認回数は減りました。
プレビュー画面を私のようにできるだけブラウザで見ているものに近づけたい人であれば、ぜひ試してみてください。
 MarsEdit 3.4.2(¥3,450)
MarsEdit 3.4.2(¥3,450)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 6.2 MB)