2011年の振り返りをゆるりとやっているtaka(@takaiphone2010)です。
今回、私がブログのデザインをカスタマイズする時に使用している「Firebug Lite for Google Chrome」について紹介したいと思います。
もともとはFireFoxのアドオン機能で、ブラウザでページを見ながらリアルタイムにスタイルシート(CSS)の変更ができてしまうすごい便利なアドオンです。
このFirefoxの「Firebug」とほぼ同等の機能を提供したChromeの機能拡張が「Firebug Lite for Google Chrome」です。
Chromeユーザーでも同じ機能が使えます。
この「Firebug Lite for Google Chrome」ですが、Webデザイナーの方とかも使っていることが多いようで、非常に多機能で優れたツールです。
私も細かな機能まで使いこなしている訳ではありませんが、特定の機能だけ使い方を覚えれば、ブログのテンプレートやデザインを変更する時にとても役立つので、その視点にしぼって紹介したいと思います。
目次
こんな方におすすめ(どんな時に使えるのか?)
・自分のブログテンプレートのデザインで特定の部分のデザインを変更したい。文字色を変えたり、文字のフォントのサイズを変えたいとか。
・HTMLやCSSの基本レベルはわかるがそこまで詳しくない。
・デザイン変更するときに、CSSのどこに設定変更部分があるのかわからないので、解析にすごく時間がかかる
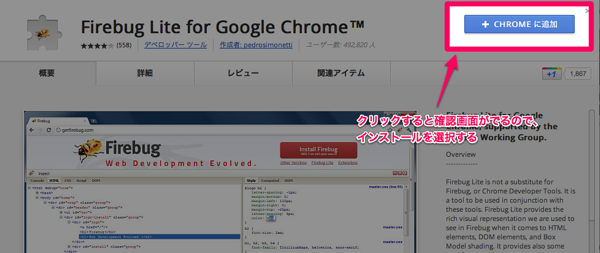
「Firebug Lite for Google Chrome」のインストール
まず、「Firebug Lite for Google Chrome」のページから機能拡張でChromeにインストールを行います。
Firebug Lite for Google Chrome
ボタン1つでインストールされます。

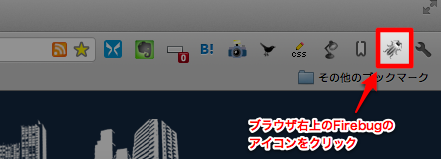
「Firebug Lite for Google Chrome」の起動
インストールが完了すればChromeの右上に「Firebug」のアイコンが表示されます。(このゴキブリっぽい虫のマークが興味をそそりますね。)

ボタンを押すと、ブラウザのページ下部に「Firebug」のウィンドウが表示されます。
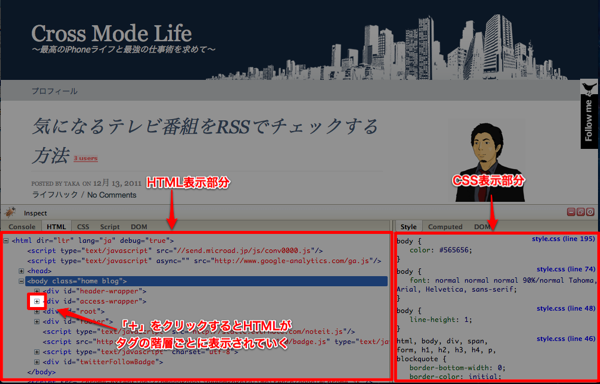
左側に「表示しているページのHTMLソース」、右側に「関連CSSの内容」が表示されます。
左側のHTMLソースについては、最初は一番大枠のHTMLタグだけが表示されているはずです。
「+」の部分をクリックしていけば、どんどんHTMLタグごとに詳細が展開されて表示されていきます。
ソースに慣れていないと、この表示を見ただけでおっくうになるのですが、この後書くポイントだけおさえれば大丈夫です。

ページの解析
それでは本題のページ解析に行きます。
まず、伝えておきますが、「Firebug」はリアルタイムにCSSを変更して表示確認を行うことができるツールです。
確認が行えるだけで、そのままページのHTMLソースやCSSの内容の更新が行えるものではありません。
(まーこれができちゃうと人のページを改ざんできちゃうんで。)
あくまで、この「Firebug」で変更後の状態を確認して、変更内容が決まったら、自分のブログのCSSを実際に更新するという流れです。
例えば、記事タイトルの文字サイズを微調整したいと思ったら、まずは記事タイトルを表示している部分が、HTMLソースのどの部分なのかを特定していきます。
ここで「Firebug」の便利ですばらしい機能が検索をサポートしてくれます。
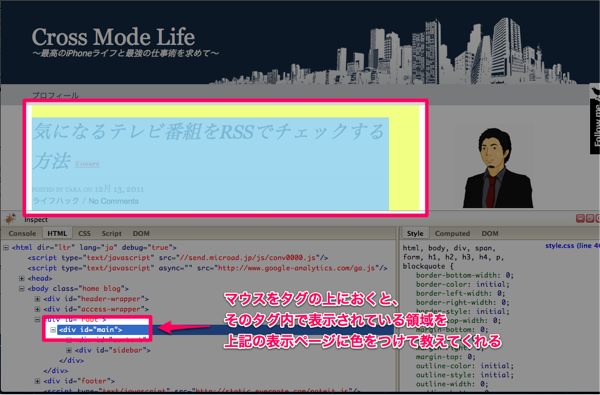
HTMLの各タグの上にマウスオーバーするだけで、そのタグが表示している領域を色づけしてくれるんです。

この機能を使って徐々に自分の修正したい箇所を探していくわけです。
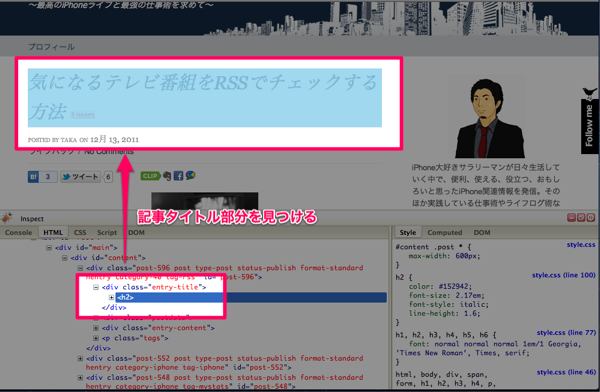
記事タイトル部分を構成しているタグまでたどり着きました。

リアルタイム変更のすごさ
修正したい箇所の該当タグ部分を見つけたら、そのタグをクリックします。
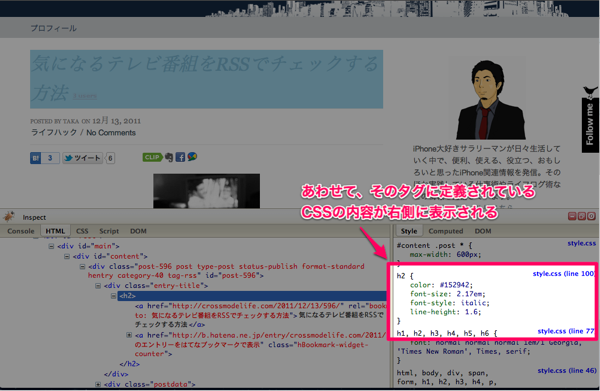
すると、右側のCSS表示枠に該当のタグに関連するCSS部分を表示してくれます。

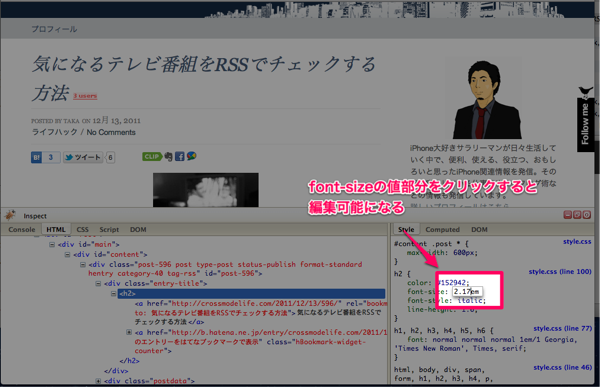
次に文字サイズを変更してみたいので、font-sizeに指定されている値(2.17)の部分をクリックします。

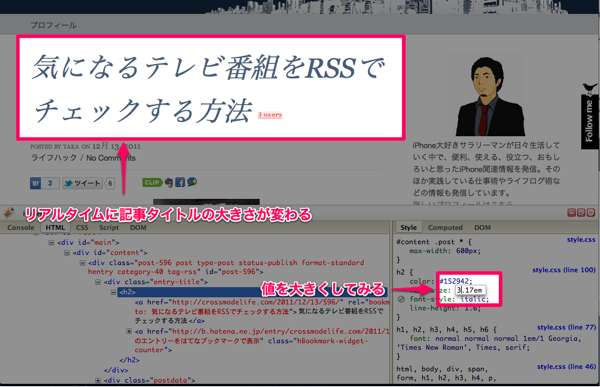
すると、値が変更可能になるので、適当に数字を大きく変更します。
値を変更した瞬間にその変更にあわせてリアルタイムに表示されているページの文字サイズが変わりました!すばらしいです!
これで、自分が納得するまで微調整を繰り返します。
値の数字をかえるだけなので、本当に効率が上がります。

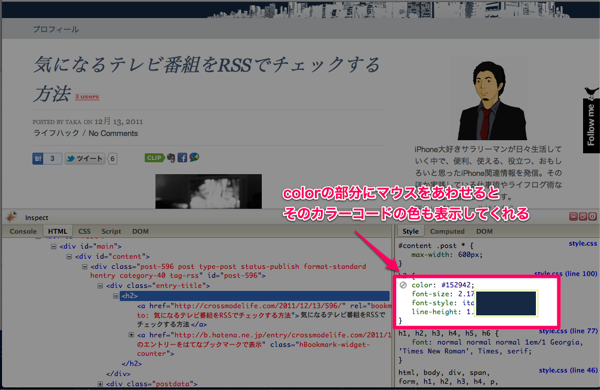
他にも色指定の部分にマウスをおくと、そのカラーコードの色を表示してくれたりもします。
カラーコードだけ見てもどの部分なのかわからないので、この表示があるだけで、どの部分の設定なのか一目瞭然です。
もちろん、カラーコードの値を変えれば、色の設定もリアルタイムに変更されます。

修正を行っている箇所が実際にどのファイルの何行目にあるのかも表示されているので、あとは自分の中で設定変更内容が固まれば、その内容をメモするなり、記憶するなりして、実際のCSSの変更を行えば完了です。
まとめ
Firebugのすごいところは、なんといってもCSSをブラウザ上から修正して、かつリアルタイムにその変更内容が反映される点です。本当にすばらしいアドオン機能だと思います。
Firebug自体はプロも使うようなツールなので、多機能で難しそうなツールにも見えるのですが、要点だけおさえて使えば、HTMLやCSSがそこまで詳しくないブロガーでも、十分使いこなせて作業の効率アップにつながるツールだと思います。ぜひ使ってみてください。